This is a website I built for Early Childhood Educational Management Services (ECEMS), a Milwaukie preschool with three separate locations. I worked closely with the Director to develop a website that placed all pertinent parent information on an easily accessible website. Sadly, the owner of the preschool retired a couple of years after setting up the website and no longer uses it.
Although the Director did not have a clear vision of what she wanted, she did have a strong vision of what she did not! I created two possible home pages for the website. Looking at these mockups, the Director made it clear she did not want a traditional primary color scheme. I suggested using more earthy tones of blue, green, orange, and yellow. These colors were also reflected in the preschool logo. Although each of the colors appeared on all pages of the website, each page had its own main color. This makes the website easier to navigate as the color of the navigation tools changes as the page changes.
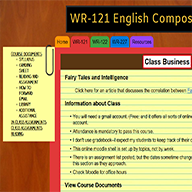
Original Design: Simplicity was the concept for this design. The website needed to allow families to easily find key information, to display pictures for families to view, and to keep parents informed about school activities. Ultimately the Director chose this design for the website.
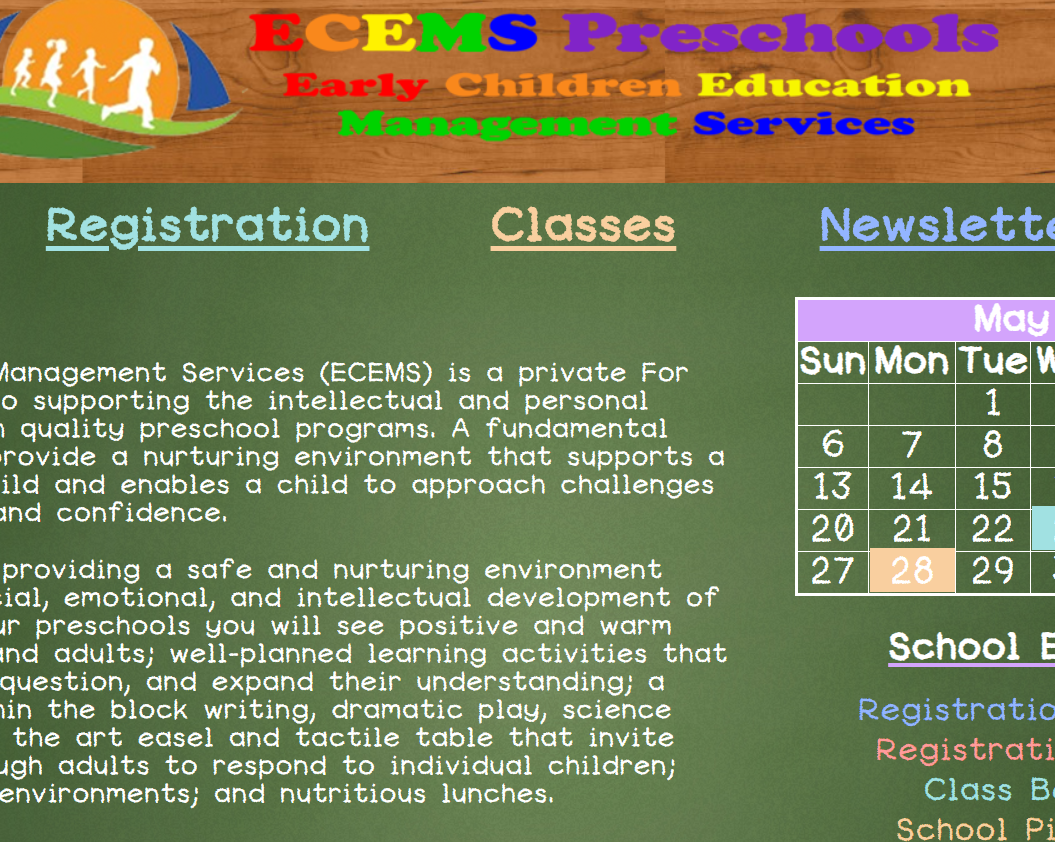
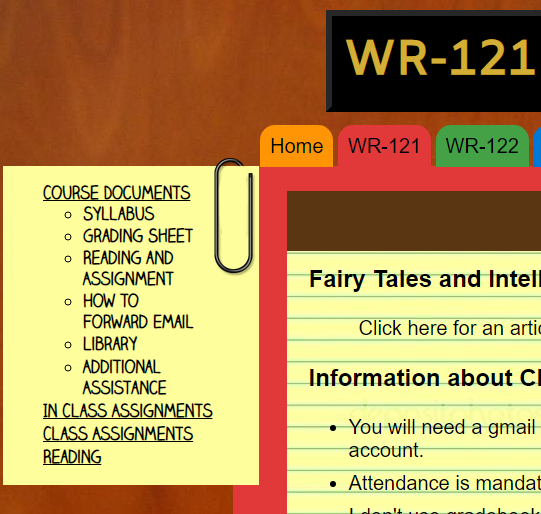
Chalkboard Design: For this design I went with a more novelty approach. An iconic part of school are chalkboards. I found an image of a huge background image of a chalkboard. Next, I found an easy to read text that mimicked chalk. Then, I used text colors to match colored chalk. Finally, I added a chalk drawing at the bottom of the page to add a sense of childhood whimsy. Afterall, what child doesn’t look for an opportunity to draw on a chalkboard?